When you introduce a new IT product to a highly competitive urban environment, you have to cater to various groups of people and factor in multiple levels of tech availability. My name is Lisa. I'm a UX writer at inDriver. UX writers do not always stick around when the company is just launched. More often than not, firms consider hiring a UX writer when the product is fully functional and about to go live. You can boost any product with a good text. Let's use our inDriver app as an example and see how it works.
- What is the foundation of good UX?
- What is UX writing?
- What are UX writers responsible for?
- UX writing for business
What is the foundation of good UX?
Let's start with the foundation of a good product: what is necessary for building an optimal user experience.
Simple idea, clear benefits
If a product has no use, no text will describe how it helps people.
The idea of the inDriver app is that you can find a driver on your own and agree on the ride price with them. Its perks are obvious savings and flexibility vs. imposed tariffs.
Understanding the audience
Text is the main tool of communication for any company. Communicating with people without understanding their needs and use cases is a ride for a fall.
Marketing, BI, Support – all teams communicate with people who use our app to a greater or lesser extent. Communication is the primary source of ideas, problems and solutions.
Focus on software development
The name of the button has to be unambiguous. I need to know what happens when I tap the button. If this button doesn't work and doesn't bring me anywhere, the text won't help. As UX writers, we can tell people we’ve messed up and resolve the problem. But we can’t press our luck. If it happens more than twice, the person will look elsewhere for a working product.
inDriver has dedicated development teams, keeping the software development processes under control at all times. Once we’ve identified the product idea and benefits, verified the idea with the audience and assembled a development team, it's now time to do UX writing.
What is UX writing?
Generally speaking, UX writing is a process of creating microcopy within an IT product. Everything a person reads in the app, on the website, landing pages and any other interfaces.
The goal of UX writing is to make the interface easy to understand, logical and predictable. To that end, microcopy needs to be easily intelligible, recognizable and suitable for localization.
The core elements of UX writing are:
- Structure. Microcopy is easy to scan without reading.
- Consistency. The same object is called the same name across the board, punctuation is consistent.
- Simple language and unambiguity. Everyone reading the microcopy can understand it at once.
- Short sentences. One sentence – one idea.
- Informative. Every phrase and sentence is useful to the reader.
- Accessibility. Microcopy can be read and understood by people with disabilities.
UX writing has its limitations. You should use certain elements with caution if you are positive they’ll be appropriate and intelligible for your audience. These include:
- Phrasal verbs
- Phraseologisms and idioms
- Humor, especially local humor
- Wordplay
What are UX writers responsible for?
UX Writer or UX Content Writer, Content Designer, UX Copywriter – these are different names for the same profession.
UX writers are engaged in writing interface texts. With the help of microcopy, they create and develop a product hand in hand with designers and researchers. UX writers always know the context. They understand the product, the audience, business requirements, design changes, new app features and test results. Even working on a single screen, the UX writer has the full picture and makes sure every step is clear and predictable. By predictability, I mean a person has an understanding of how everything works. They see it when previous actions are completed, they see it when it’s time to move on.
If a person wants to get home from work at their own price, they will come to use our product. To find a driver, they’ll go through several steps: download the app, enter a phone number, receive a confirmation code, figure out how the app works and where to start, fill in their basic info so drivers can respond to their offers, fill in the ride info, suggest a price, and choose a driver. This number of steps looks annoying, but if there is someone who prompts and helps, the task becomes easy to complete and undemanding.
UX writers create microcopy that help people. As if someone were sitting next to them and guiding them through the process. As I mentioned before, it’s crucial to cater to the needs of both long-term users and newcomers who have just tried the app.
Aside from creating microcopy, UX writers are responsible for writing guidelines that benefit the entire company.
Tone of Voice or the brand voice — the company’s distinct style of communication with its audience through the app, web, social networks and ads.
The purpose of the Tone of Voice is to build trust towards the product as people view our ads, download the app, go to the website and contact support. That’s why the brand voice always considers the target audience and adapts to it. Our app has a vast geography. It seems impossible to narrow down the target audience, so we took a calm and respectful approach that works in any culture.
Depending on the situation and environment, the voice may vary. This is called the Tone of Communication. For example, we are friendly on social media, and we sound more official, yet humane and caring in customer support.

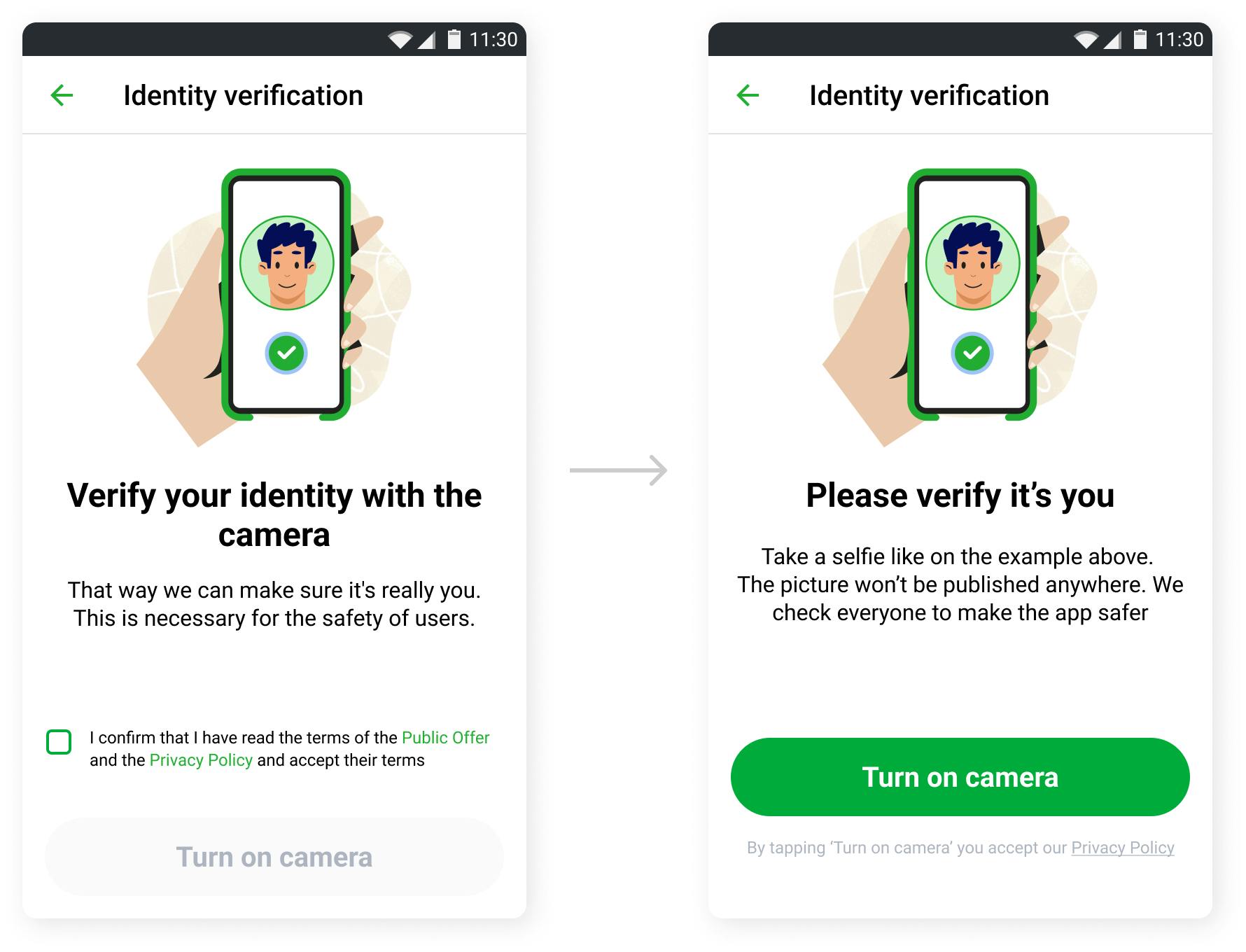
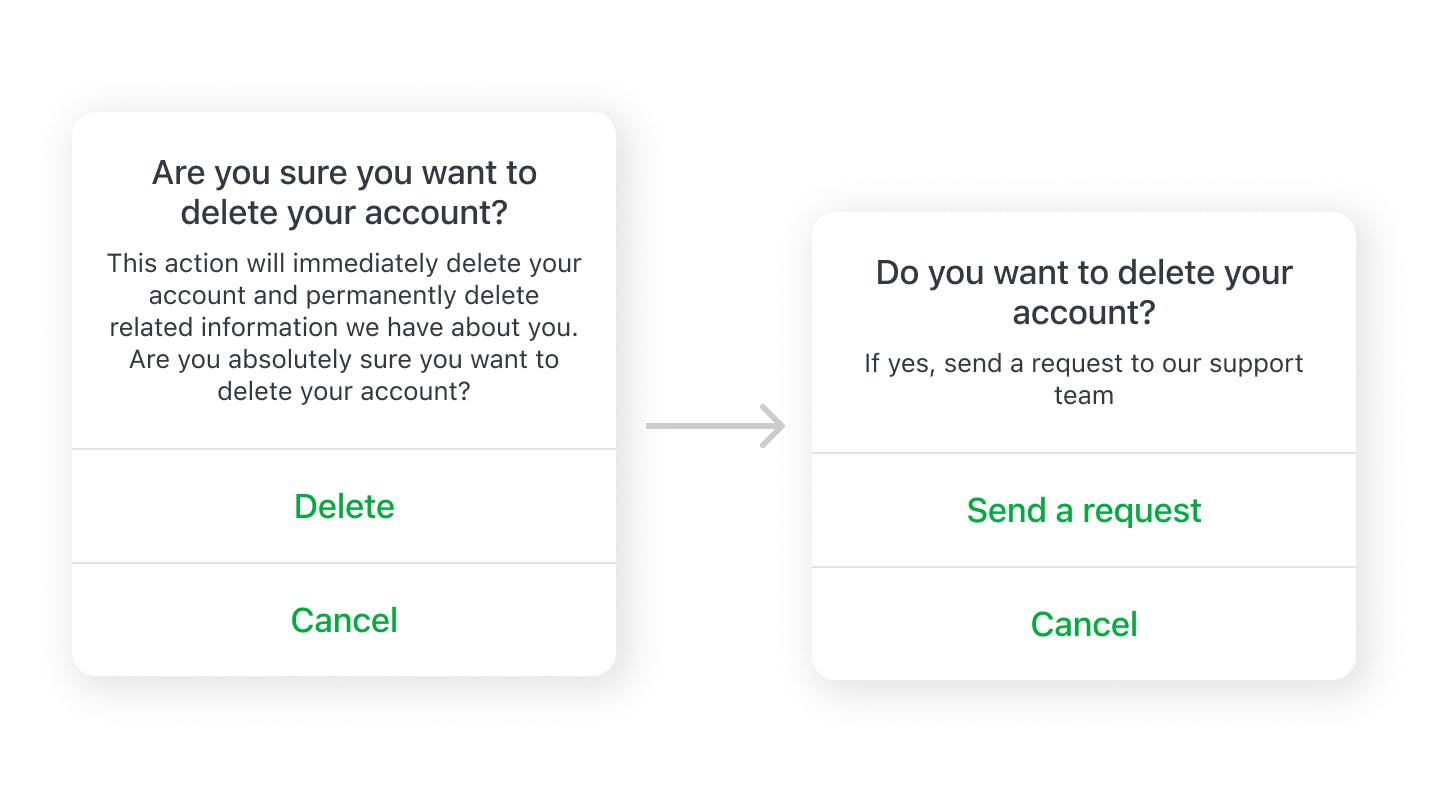
This is how we’ve applied our Tone of Voice to this screen:
- We rewrote the microcopy in casual style
- We showed that we care
- We informed people of what’s important and showed respect
Also we applied gender-neutral wording in the button caption and removed superfluous checkbox.
Guidelines. Here’s another essential document for the UX writing team. This document is about our internal text rules.
Clear microcopy is instrumental in Giudelines as it saves people’s time. Such a guide includes grammar rules, yet it’s more about interface clarity. Punctuation, capitalization, upper or lower case use – all these technicalities are up to UX writers themselves.
inDriver Guidelines focuses on how the person benefits, as is this case the company benefits as well. Here are some of the rules:
- We don’t make microcopy short just to make it short. If microcopy gets longer, yet more useful, then we’re on the right track.
- Fewer punctuation marks – greater clarity. We remove any perception barriers that may emerge.
- No ambiguity in microcopy, it has to be suitable for translation.

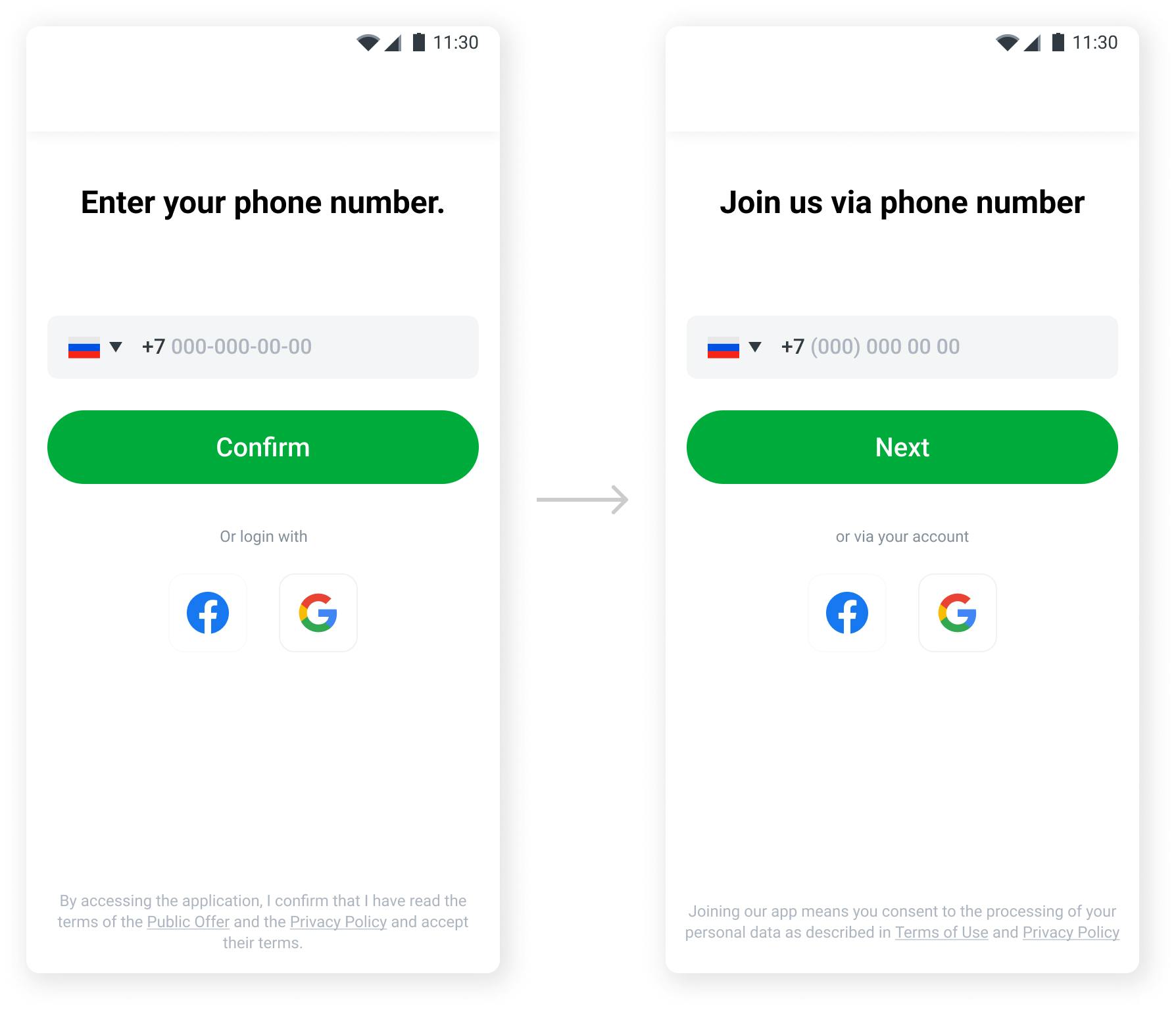
That’s how we applied Guidelines to the login screen:
- Dot was removed from the title.
- The phone number was rendered in the accepted format.
- The name of the button was changed as it leads to the confirmation screen.
- The label above the social media icons and the confirmation text were edited.
Glossary. This third instrumental document includes the terms we use to name various entities in our product. It helps us avoid unwanted multiplication of terms and make our naming recognizable. For example, if an app section is called ‘Balance’, we need to stick to this name, rather than ‘Wallet’, ‘Finance’, etc.

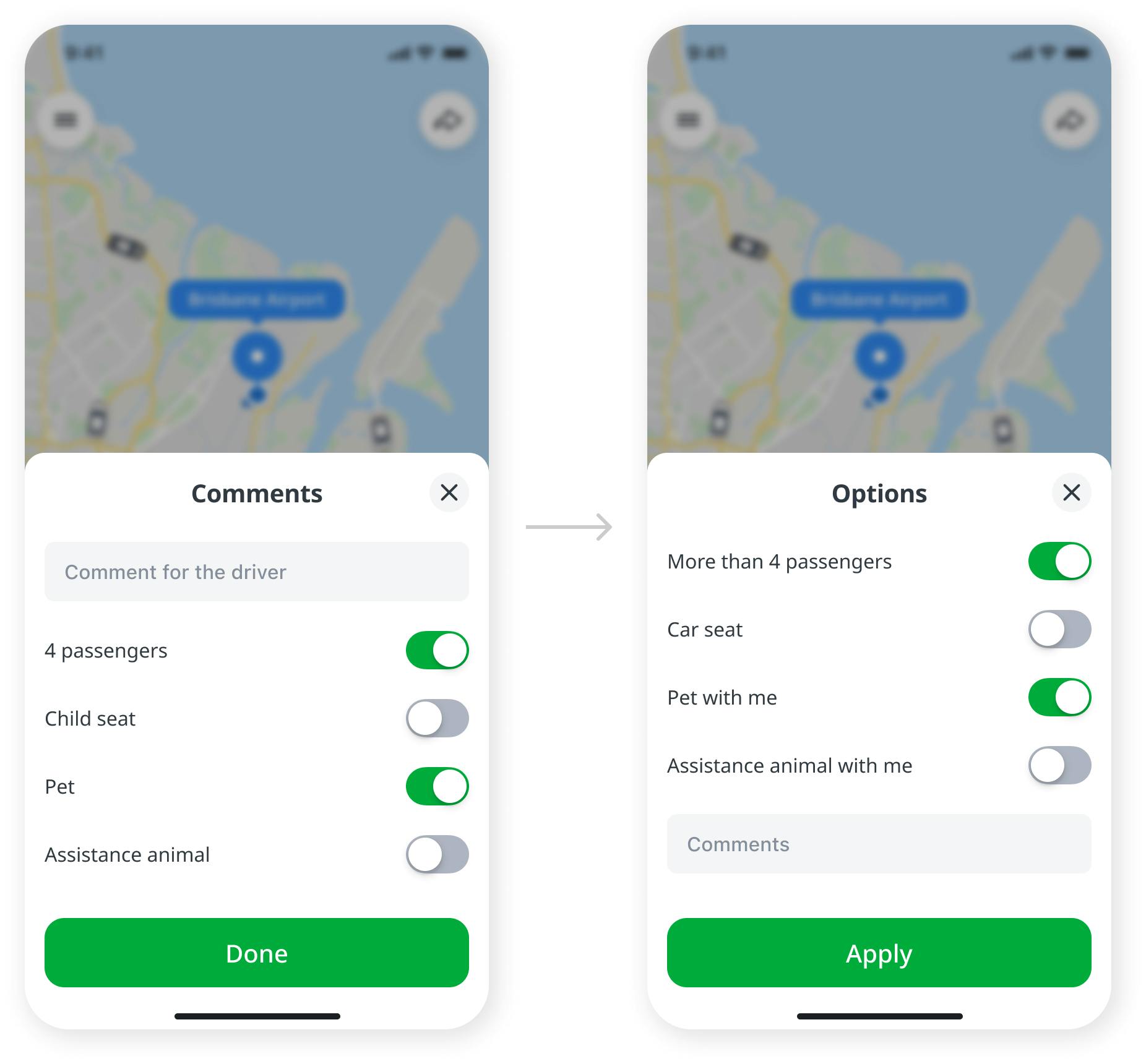
Words on the new screen are the words from our Glossary:
- On a previous screen this block is called ‘Options’, so we use the same word.
- The options themselves became more intelligible.
- The button is called ‘Apply’, because all buttons that save some options are called ‘Apply’.
- The input field was named ‘Comments’ and moved to the bottom of the screen: comments are entered only if the necessary option is lacking.
UX writing for business
To describe the benefits of UX writing for business, let's go back to the three fundamental principles of a working product.
If the product has a simple idea and benefits, microcopy will be a tool that explains this idea and shows how the product is useful to the person.
When our product team was researching the updated version of the app, we realized standard texts sounded indifferent to people. The templates were robotic or abstruse: a person wouldn’t understand what they read, and it felt like the app showed off its intelligence.

If a person feels comfortable with the product, they get used to it and recommend it. Word of mouth works — the number of unique users grows.
If the business understands its audience, microcopy personifies the business as a brand. We communicate with people in a common language and build trusting relationships. In a modern product, it’s key to show that there are real people behind the product. Also, it’s important to stick to the voice of the brand. By the way, being calm and respectful is also the voice and character of the brand.
One of the ways to accommodate the needs of a large audience is to use universal English in microcopy, without British humor or American slang. That’s how the product becomes easier to understand for more people across the globe.
UX writing is also about accessibility. We can't write something like ‘Press the green button on the left side of the screen’, as this leaves out people with disabilities and limitations. According to the World Health Organization, one in seven people have one or more disabilities. Such a disability may also be temporary. For example, when using the phone outdoors in sunny weather, it’s very difficult to distinguish colors in bright sunlight.
We also aim to preempt possible questions. Remember the identity verification screen? We mentioned that the photo will not be published, which helped to boost by 7% in just two weeks.
If you focus on software development, the person won’t notice that everything is working, because it should be that way. In this case, microcopy can make the UX even better.
According to our research, people notice it when microcopy becomes more readable and easier to scan. If programmers pay little attention to microcopy, the structure may crash: lists, non-breaking spaces, separation with an empty line – anything can go wrong. A responsible development team makes sure the screen matches its layout exactly.
Summing up
In a wrap up, let's answer the core question of this article. How does UX writing benefit a software product?
- An edge over the competition.
- Expanded audience – accommodating those who couldn’t use the product before.
- Ethical product that keeps up with the times.
- Genuine care and long-term relationships.
In general, UX writing is an investment in a software product. Proper microcopy helps a company reach out to different audiences and make the product relevant in various scenarios.
By thinking about people and caring about their experience, we create the best version of our product. A product that helps people and powers company growth.
Thank you for reading this article! I appreciate your feedback and I’ll be happy to exchange ideas in the comments.